I wrote a forum post about Eigenstate over at Board Game Geek in the Abstract Strategy Game Forums. In the post I cover where I got the idea, how I made the original prototype, and a bunch about ideas that I tried to incorporate and didn’t work nearly as well as the current rules.
Speaking of rules, I also posted them.
In prep for all of this, I submitted a BGG entry for Eigenstate, and uploaded a few photos of it on my BGG designer profile.
But the big news is that Adam from Adam’s Apple Games is planning to publish the game. This is obviously extremely exciting for me, as it’ll be my first board game to have a real box and print run.
Anyway, I’m going to reproduce the BGG post here for posterity:
New game: Eigenstate
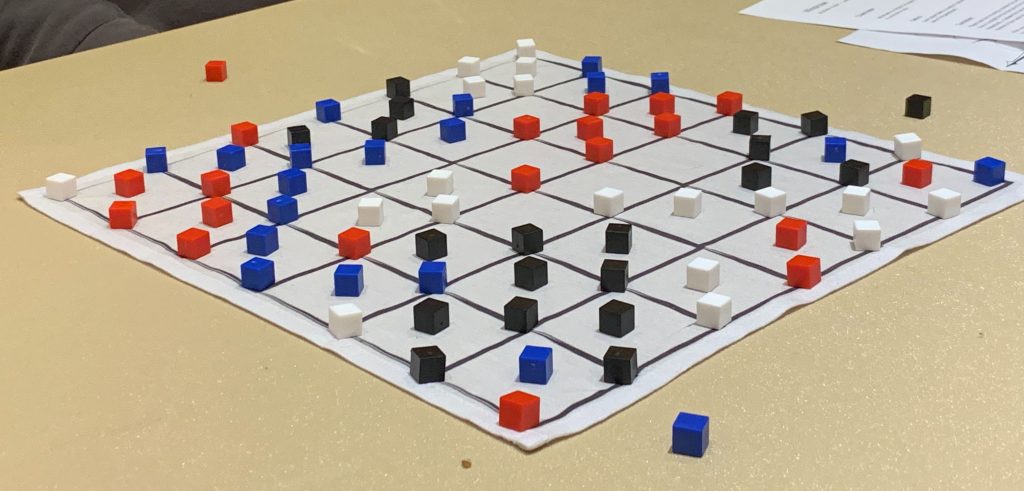
 Eigenstate is a 2-player abstract strategy game with incredibly simple rules that grows in complexity as you play.
Eigenstate is a 2-player abstract strategy game with incredibly simple rules that grows in complexity as you play.
Each turn you move a piece and then add two additional eigenstates (pegs) to your pieces giving them more possibilities for movement on future turns. Land on your opponent’s pieces to remove them from the board and when you’ve reduced them to one piece remaining, you win the game.
You can check out the rules and a 3D printer file for the pieces here: https://tinyurl.com/eigenstate (I’d really love to hear about it if you take the time to print it out!)
Design by subtraction
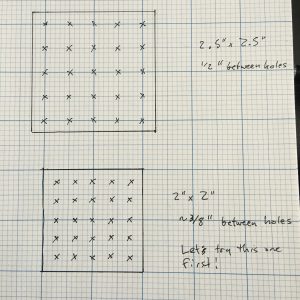
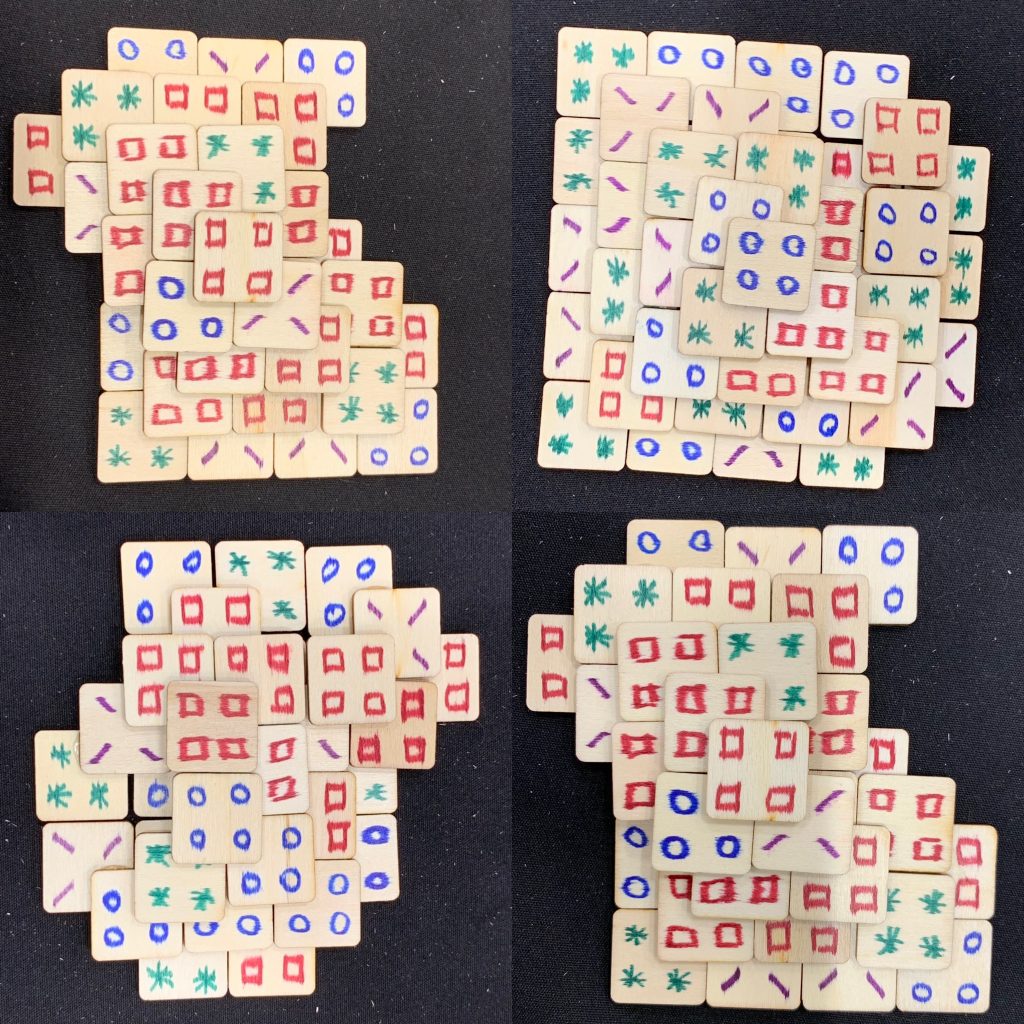
As you can see from the photo above, each piece has 25 holes, and all but the center space correspond to a possible move for that piece (relative to the center). Each piece only starts with a single movement peg, facing forward.
This design was a direct result of my playing a lot of The Duke and Onitama, and realizing that I wanted to make a game with similar movement mechanics. This was back in the summer of 2016, and at the time I was doing a project where I tried to come up with a new game idea every day. This game was the result of one of those ideas, and because of that project, I know the precise date I came up with the idea. (2016-03-28, and it’s outlined in vague terms in this blog post) I wrote again about the idea once I’d built the initial prototype, (and started thinking about it as a game system) about a month later, on 2016-04-25.
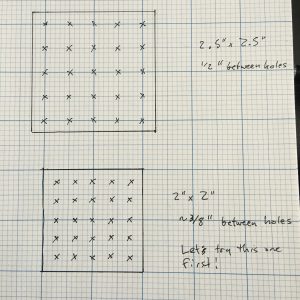
I’m extremely happy with the current simplicity of the game rules, but as usual, it took a lot of playtesting and experimenting to get there. After the initial idea about pieces that gain additional movement possibilities over time, I had a lot of different ideas about how the game should play. But first I had to make a prototype.


I bought some cribbage pegs online, and then spent a couple of afternoons in my friend Lloyd’s garage with his drill press. Once I had a physical prototype, I started playing versions of the game wherever I could, often with pretty wildly different sets of rules.
Ideas that were interesting, but didn’t quite work included: allowing piece rotations; action point allocation for placing pegs and moving around the board; using the checkmate mechanic from Chess; using different colored pegs for different movement mechanics; recycling (repurposing) the pegs you capture from your opponent; forcing your opponent to put pegs in their remaining pieces when you capture one (with the end-goal to make them fill up a piece); and all kinds of ideas related to scoring based on the number of pegs in your control. Some of these were more complicated than others, but all of them resulted in a far more complicated game than the game as it exists today.
 Notably, in this period of floundering around, I sat down with Patrick Leder (at GlitchCon a local game development conference here in MN), and also Nick Bentley (at Gencon 2016). I don’t think either of them were all that impressed, and around that time, I basically shelved the game for about a year after that.
Notably, in this period of floundering around, I sat down with Patrick Leder (at GlitchCon a local game development conference here in MN), and also Nick Bentley (at Gencon 2016). I don’t think either of them were all that impressed, and around that time, I basically shelved the game for about a year after that.
In the summer of 2017, I signed up for a table to show my games at the Twin Cities Maker Faire. Most of my games are for touchscreens, so faced with the prospect of a 10-foot table mostly empty but for a couple of phones and an iPad, I decided to lay out Eigenstate. This meant I had to explain it to people very quickly. Without referring to my notes, and pretty much off the cuff, I decided on the simplest possible rules I thought would produce a playable game. Essentially you only needed to remember to do two things on your turn, move a piece, and place some pegs. (I decided on two.) It was just piece elimination, the easiest possible win condition to explain. I’d playtested variations on each of these rules separately, but never in that combination, and again, always as part of a more complicated ruleset.
I was a bit surprised by how well the game played with those simple rules. The game was played a bunch of times throughout the day, with really positive reception. I think if there is any part of the design I’m still looking for specific feedback about, it’s the victory condition. Capturing your opponent’s pieces is fine, but it doesn’t feel very unique.
Theme
 In quantum physics, the term eigenstate refers to the possible movement of a particle. It’s a bit more complicated than that, of course, (and honestly, I have only a slippery grasp on the concept), but once I hit upon quantum physics (and in particular using the uncertainty principal as a metaphor for movement in the game), I began hunting around for suitable quantum physics terms. I think there’s a cool extended metaphor about each of the pieces being particles in a system, and the players competing to observe their opponent’s system first. How moving your own particles (pieces) helps you observe that system is left as a thought exercise for the player.
In quantum physics, the term eigenstate refers to the possible movement of a particle. It’s a bit more complicated than that, of course, (and honestly, I have only a slippery grasp on the concept), but once I hit upon quantum physics (and in particular using the uncertainty principal as a metaphor for movement in the game), I began hunting around for suitable quantum physics terms. I think there’s a cool extended metaphor about each of the pieces being particles in a system, and the players competing to observe their opponent’s system first. How moving your own particles (pieces) helps you observe that system is left as a thought exercise for the player.
It’s worth noting that the rules as written don’t really reflect this metaphor, and I’m not sure they will (other than some flavor text) in the final version. As with the idea itself, I know when I came up with the name, on 4/26/2016.
Happy announcement
I am very pleased to be able to announce that Eigenstate is slated for publishing by Adam’s Apple Games. Adam has already 3d printed some additional copies of the game, and it’s being playtested internally. It will probably get a kickstarter later this year sometime.











 Eigenstate is a 2-player abstract strategy game with incredibly simple rules that grows in complexity as you play.
Eigenstate is a 2-player abstract strategy game with incredibly simple rules that grows in complexity as you play.

 Notably, in this period of floundering around, I sat down with Patrick Leder (at GlitchCon a local game development conference here in MN), and also Nick Bentley (at Gencon 2016). I don’t think either of them were all that impressed, and around that time, I basically shelved the game for about a year after that.
Notably, in this period of floundering around, I sat down with Patrick Leder (at GlitchCon a local game development conference here in MN), and also Nick Bentley (at Gencon 2016). I don’t think either of them were all that impressed, and around that time, I basically shelved the game for about a year after that. In quantum physics, the term eigenstate refers to the possible movement of a particle. It’s a bit more complicated than that, of course, (and honestly, I have only a slippery grasp on the concept), but once I hit upon quantum physics (and in particular using the uncertainty principal as a metaphor for movement in the game), I began hunting around for suitable quantum physics terms. I think there’s a cool extended metaphor about each of the pieces being particles in a system, and the players competing to observe their opponent’s system first. How moving your own particles (pieces) helps you observe that system is left as a thought exercise for the player.
In quantum physics, the term eigenstate refers to the possible movement of a particle. It’s a bit more complicated than that, of course, (and honestly, I have only a slippery grasp on the concept), but once I hit upon quantum physics (and in particular using the uncertainty principal as a metaphor for movement in the game), I began hunting around for suitable quantum physics terms. I think there’s a cool extended metaphor about each of the pieces being particles in a system, and the players competing to observe their opponent’s system first. How moving your own particles (pieces) helps you observe that system is left as a thought exercise for the player.