I created an app called Hexagon Grid Generator. It’s open source, runs on iOS, iPadOS, and macOS, and makes it easy to draw hexagonal grids.
In short, Hexagon Grid Generator is two things:
- An open source example project (on GitHub it’s called
SKHexGrid) for how to use a Swift package calledhex-gridto generate hexagonal grids in various configurations. - An easy (and fun?!) way to draw hexagonal game boards.
Here’s some text from the newly re-worked About screen in the application:
There are a couple of other uses imagined for this application (outside of serving as a nice example for the
HexGridlibrary):
- You can configure and then Save images of hexagonal grids for use elsewhere. (For example, you might configure a grid for a board game played on a hexagonal grid, save it, then find it in your photos library and print it from there.)
- You could also use a grid to play some basic games pass-and-play right here inside the app. There are many games on Board Game Geek playable on a hex grid without much necessary equipment. Here are links to a couple of lists:
• games played on a hexagonal grid (of any size), with single color markers/pieces/tokens
• hexagonal territorial games with placement/capture but no movement
why am I just writing about this now?
So yeah, I think this first released in the app store back in March of this year (2023), although it had been on GitHub for almost a year now. I’m only just getting around to writing about it.
I guess I took a break from working on it for a while after Blither came out, but I’m back to thinking about it again, and I have a long list of things I want to make it do. You can see that list in the project README, but it’s a big bullet list that’s not really in any sort of order. I’ve written more about this below.
How did this come about?
While working on the app for Blither, I obviously needed to draw some hexagons on the screen. I had done this at least a few times previously, so of course the first thing I did was go look at my old code. The most extensive project with hexagons was of course Catchup (RIP earlier this year :sad:), but when I opened that up, I found that the hexagonal drawing was quite specific to the app, and not really all that extendible to different sizes or shapes of hexagonal grid.
I was disappointed by this revelation, and really wanted to use a library that could draw a multitude of different sized grids without too much extra effort. First-thing-first was to look to see whether such a thing already existed.
When making Catchup (and possibly even before!), I had been aware of the quite extensive tutorial on drawing hexagonal grids written by Amit Patel (Red Blob Games). That website is, as far as I can tell, the definitive guide on the subject. There are even links to other libraries, and it was there, in the Swift section, that I first found reference to the Swift package called hex-grid, that I ended up using for Blither.
So, while evaluating hex-grid, I still hadn’t quite decided what iOS framework/library I would use for drawing. Catchup uses UIKit, and I’ve used that professionally for over a decade, so it’s definitely the one I’m most familiar with. The only demo (at the time) for hex-grid was written in SwiftUI, which is Apple’s hot new declarative UI library, so I spent a bit of time with that, and realized the demo was quite limited. It really didn’t show off most of the features of the hex-grid library. (I’m also not sold on SwiftUI, but I did use it for all the menus in Blither as well as the menus in SKHexGrid, so I guess I’m coming around.)
I was starting to become familiar with hex-grid, and I decided to experiment with using SpriteKit , which is a 2D game engine/framework/library created by Apple. I’ve always avoided it because a) it’s proprietary to Apple, and b) UIKit is plenty capable of drawing a bunch of stuff really performantly, but at the same time, it has some nice capabilities, and I’d never used it before, so… why not?
Before long, I realized my “test” project (which I’d made specifically to easily switch around which grid is drawn) was a much better example of what hex-grid could do, and as I’d been in contact with the developers of that library a bit (mostly creating issues and asking them to add features for me), I showed it to them, and they promptly added it to the README.
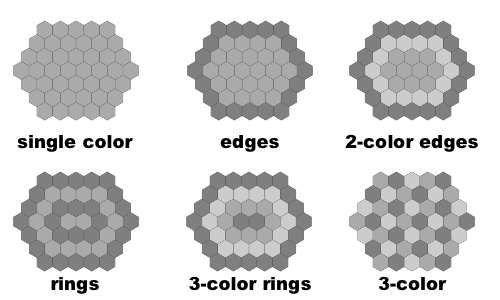
One thing I’m really proud of creating for the application is all the different ways you can configure the coloring of the hexagons inside the grid. This is functionality that is unique to SKHexGrid, and not something that comes from the hex-grid project. (This is a candidate for pulling out of this project and contributing to that one, but it just sounds like a lot of work to me.) There are the following options for shading grid cells in the application:

There is also a random color shading, but I didn’t picture that here. Each of these (aside from single and random color shadings) required their own algorithm, and were pretty fun to write. I only just thought of another shading type that might be fun, so I added it to the README.
What’s next for this project?
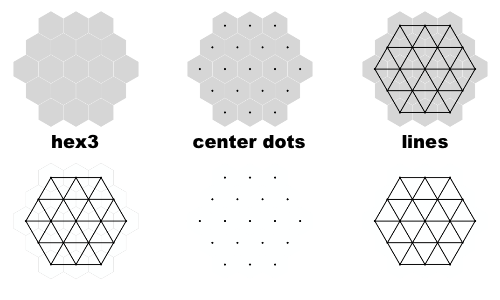
I did just yesterday submit the latest version (v.0.4.2) for app store review, so that should come out shortly. In it, I added the ability to draw and configure dots in the center of each hexagon, as well as lines between each of those center points. Just to illustrate, here are some example hexagons showing off those new features:

As I said earlier, I have a long list of things I want to make the project do. I’ll just list a few of them, roughly in the order I want to work on them.
I really want to allow you to save the grid that you’ve customized, so the next time you load up the application you can see it again. This will let you toggle between different grids you’ve created, or save a “game in progress” that you’re playing with the app. But the serialization of colors makes it all a bit annoying. (SwiftUI uses a different object for colors than UIKit or SpriteKit, and it’s not serializable for some dumb reason.) I also think Apple’s new SwiftData framework is going to make syncing your serialized hexagon “save files” via iCloud a no-brainer to implement, and I’m kind of eager to play with that, so I might hold off on this feature until that is released along with the new iOS in the fall.
I think the next thing I’ll actually work on is showing coordinates not on the hexagons themselves, but as a sort of “key” along the side of the grid. This is common if you are doing any sort of annotation of your games, and should be highly configurable. Currently the cell (individual hexagon) coordinates are configurable, both in how they are displayed, as well as which coordinate “style” to use. But I’d like to be able to show the “axial” coordinate style both as two numbers (as it’s used in the library), as well as with a single number and an alphabetical character. Additionally, it would be nice to be able to “rotate” which side shows the coordinates, but I’m not yet sure how I would do that, so we’ll see.
After showing coordinates along the edges of the board, I’d also like to be able to show arbitrary colored borders for the entire grid. This is because one of the kinds of game most commonly played on hexagonal grids are connection games (like Hex). In connection games, the goal is to be the first player to have an unbroken group of your own pieces from one side of the board to the other. Or, as in The Game of Y, between 3 sides of a hexagonal board. Incidentally, showing the lines between hexes, makes the kind of board that is typical for The Game of Y possible, because (as in Go) you typically play your pieces on the intersections of lines, as opposed to inside the grid cells.
Anyway, if you’ve read this far, you are probably in the target market for this kind of application, and you should go download it now!
